Today I am gonna show you how to add faq schema markup in your WordPress website.
Hi guys! I created a new category on the blog called “How to”. Well, it’s gonna be tutorials about SEO, Marketing and web development. Since that’s my expertise😊
Let’s start by answering to What is structured data?
According to Yoast (the seo plugin for wordpress as we know it :), Structured data is code in a specific format — in this case Schema.org –, written in such a way that search engines understand it. Search engines read the code and use it to display search results in a specific and much richer way. You can easily put this piece of code on your website.
How does structured data/ rich snippets looks like?
Let see some examples. In this way, you will visualize and understand better what structured data is.
<html>
<head>
<title>Grandma's Holiday Pie</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Grandma's Holiday Apple Pie",
"author": "Elaine Smith",
"image": "https://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
"description": "A classic apple pie.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "276",
"bestRating": "5",
"worstRating": "1"
},
"prepTime": "PT30M",
"totalTime": "PT1H",
"recipeYield": "8",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "230 calories",
"fatContent": "1 g",
"carbohydrateContent": "43 g"
},
"recipeIngredient": [
"1 box refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)",
"..."
],
"recipeInstructions": [
"1...",
"2..."
]
}
</script>
</head>
<body>
</body>
</html>Well, this is how it looks in the back. It’s a piece of code for search engine to understand better what your content is about. And this is how it looks on the search engine.

Okay, okay. I am not gonna get into the code part. There are plenty of tutorials out there that teach you how to do it anyway. Hmm but let’s find one and maybe embed one video just for the sake of it.
Ok, so this guy Rhys Davies ( at the moment he has 91 subscribers) teach you how to Add FAQ Schema Using Google Tag Manager . So yeah man, free promo just like that 😂
Now let me show you how I did it.
The easy way.
Add FAQ Schema markup in your WordPress website
Step 1 – Install plugin called WP FAQ Schema Markup for SEO.
Step 2- Enter to your dashboard. Then go to your blog post or page that you want to add the FAQ Schema markup.
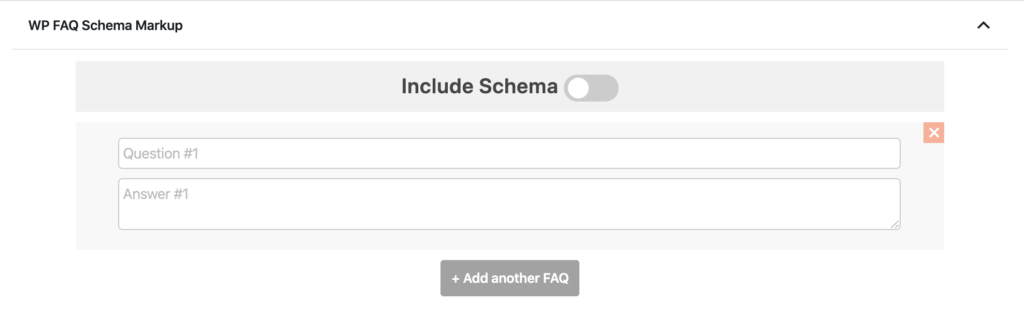
Step 3- Scroll down till you get this.

You should see this at the bottom of the page int the dashboard.
Step 4 – Include Schema by pressing the button and then just write your question and answer.
Simple as that. That’s how you add FAQ Schema markup in your WordPress site.
Now after that. What you want to do is go to search console.
Copy the link that you just updated and hit the re-index button. That way you will tell Google that you added rich snippets and he should update the page.
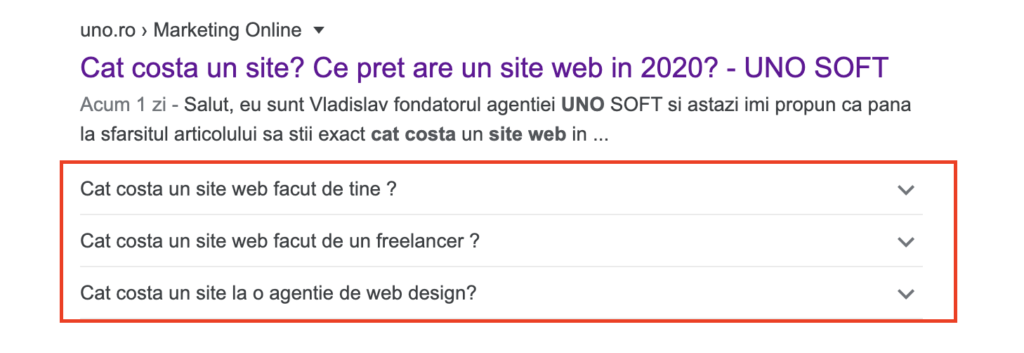
This is how it should look like if everything is okay.

Sorry for the language. It’s the Romanian website for my agency UNO SOFT.
If it doesn’t work, you may want to check if there is an error in your code.
Here you can do that: Structured data testing tool by Google
I hope this was helpful to you. And if it was, share it for the world 🌎 to see it.
Wish you a great day!
