It’s Sunday night.
I got some sushi. And for some reason, I feel like a ninja every time I use chopsticks 😂.
So you know, ninja are fast. And my website isn’t.
Just don’t argue with my logic :))

It feels like a perfect night to improve my website loading speed.
For some reason, I didn’t take a screenshot before the actual process of improving my website loading speed.
But I decided to document it.
I will use GTmetrix and PageSpeed Insights by Google.
How I improved my website loading speed?
This is what I did to improve my website loading speed:
- I moved the main theme styles to the footer and load minified CSS and JS libraries.
- Move jQuery to Footer
- Remove Gutenberg Styles
- Enable Lazy Load
- Create Cache
- Reduce HTTPs requests
- Minify HTML & CSS & JS
- Reduce the number of SQL queries
- CloudFlare CDN
- and a little secret 🙂
Now the sweet part. Let’s see the results.
Results for page speed optimization.
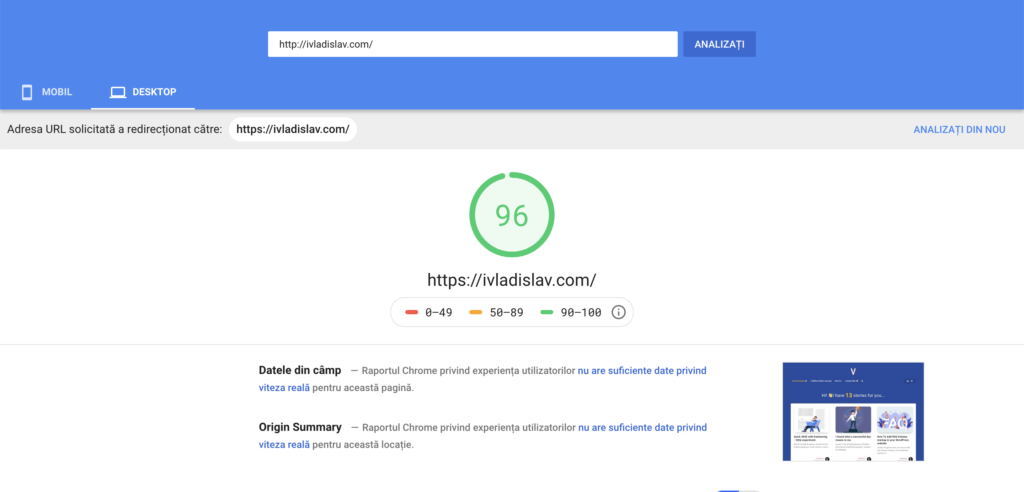
Home Page speed report using PageSpeed insights:
Desktop result.

Mobile

Now let’s see the results from GT METRIX:

Sweet. A+ . Fully loaded 2.1 S, total page size 365kb.
This thing is faster than a Tesla.
Now let’s see a screenshot for a blog post on desktop.

99 speed score. So close to perfection 🙁 .
Close enough. I am satisfied with those results giving the limitations of WordPress.
That’s it. A fast website like a ninja.

Maybe in the future, I will write a blog post where I explain how you can do it too.
If you are in the process of optimizing your website loading speed and you need help don’t hesitate to contact me.
Let’s get it!
See you next time! Cius!